
Tous les
articles
TECH
Pourquoi coder un email est un cauchemar ?

Abdoul Rahim Bah
Développeur Full Stack
Abdoul Rahim Bah · Développeur Full Stack
27 Mars 2025
Si vous n'avez jamais codé un email en HTML, vous avez de la chance. Là où le web bénéficie de
normes assurant la compatibilité entre navigateurs, les emails relèvent du chaos : chaque client
de messagerie (Gmail, Outlook, Apple Mail…) interprète le code à sa manière, supprimant ou
modifiant certains styles.
Un email parfait sur votre écran peut apparaître complètement cassé chez votre destinataire. Et
non, ce problème ne date pas d'hier : malgré les années, coder un email reste une galère.
Heureusement, des solutions existent pour vous simplifier la tâche.
Les défis uniques du codage d'email
Contrairement aux navigateurs web, qui suivent des standards bien définis, les clients de
messagerie font un peu ce qu'ils veulent.
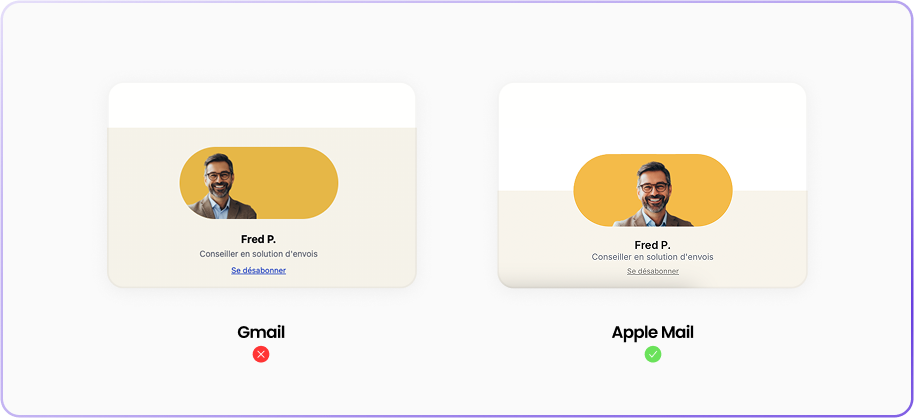
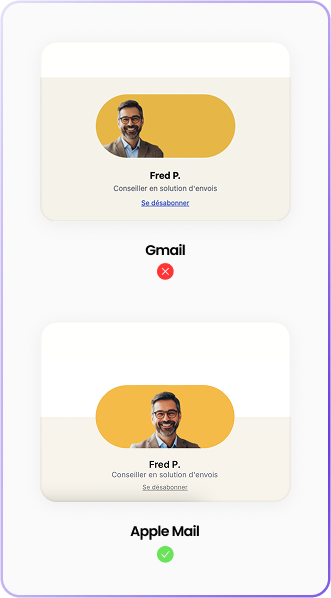
Il n'existe aucune norme universelle pour l'affichage des emails, ce qui signifie qu'un même code HTML peut être interprété différemment selon la boîte de réception de votre destinataire. Prenons un exemple concret : Gmail ignore certaines classes CSS, tandis qu'Outlook utilise le moteur de rendu de Microsoft Word (oui, vraiment), ce qui entraîne des mises en page hasardeuses. Un bouton bien centré sur Apple Mail peut se retrouver décalé sous Outlook, et une image s'afficher parfaitement dans Yahoo Mail mais être tronquée ailleurs.
Il n'existe aucune norme universelle pour l'affichage des emails, ce qui signifie qu'un même code HTML peut être interprété différemment selon la boîte de réception de votre destinataire. Prenons un exemple concret : Gmail ignore certaines classes CSS, tandis qu'Outlook utilise le moteur de rendu de Microsoft Word (oui, vraiment), ce qui entraîne des mises en page hasardeuses. Un bouton bien centré sur Apple Mail peut se retrouver décalé sous Outlook, et une image s'afficher parfaitement dans Yahoo Mail mais être tronquée ailleurs.

Gmail vs Apple Mail : deux rendus différents !
En plus de ces différences, de nombreux clients filtrent ou suppriment certains styles, voire des balises entières, par mesure de "sécurité". Oubliez les scripts ou animations : ils ne sont tout simplement pas pris en charge. Cela complique encore plus le travail des intégrateurs, qui doivent tester et ajuster chaque détail pour éviter des emails cassés.
Et comme si cela ne suffisait pas, il faut aussi penser aux emails responsive. Aujourd'hui, une grande majorité des emails sont consultés sur mobile, et un affichage mal optimisé peut impacter les taux de conversion. Or, ce qui fonctionne sur un iPhone peut mal s'afficher sur un Android, et vice versa.
Au final, coder un email, ce n'est pas juste écrire du HTML et du CSS : c'est jongler avec une multitude de contraintes et tester inlassablement son rendu sur différents supports pour s'assurer que chaque destinataire reçoive un message bien présenté.
Heureusement, des solutions comme Maizzle existent pour nous simplifier la vie. À la Factory, nous
l'utilisons pour la production d'une grande parties de nos emails, et cela nous fait gagner un temps
considérable.
La solution Maizzle : une approche moderne
Face aux contraintes des clients de messagerie, Maizzle apporte une solution simple et efficace.
Ce framework, basé sur Tailwind CSS, permet de coder des emails HTML tout en garantissant une
compatibilité optimale avec la majorité des clients emails. Plus besoin de réinventer la roue :
Maizzle propose des layouts, des composants et des templates d'emails prêts à l'emploi, tout en
offrant un environnement de développement moderne.
Pourquoi
Maizzle
change la donne ?
• Tailwind CSS intégré : Plus besoin de jongler entre HTML et CSS, les classes utilitaires de
Tailwind simplifient la mise en page.
• Un workflow structuré: Maizzle permet de travailler dans le même environnement que Laravel. Pas besoin d'ouvrir un navigateur : on peut gérer ses emails comme n'importe quel composant HTML dans son projet. Images, styles et contenus sont centralisés, ce qui évite les allers-retours et simplifie la maintenance.
• Un rendu fiable partout: Grâce à un processus de compilation intelligent, Maizzle adapte automatiquement le code pour qu'il soit bien interprété par tous les clients mails.
• Un aperçu en temps réel : Avec npm run dev, on peut prévisualiser et ajuster ses emails instantanément, sans devoir les envoyer à chaque modification.
Attention ! Maizzle adopte une approche desktop-first (contrairement au mobile-first habituel en développement web). Il faudra donc penser à l'adaptation mobile en ajustant les styles si nécessaire.
• Un workflow structuré: Maizzle permet de travailler dans le même environnement que Laravel. Pas besoin d'ouvrir un navigateur : on peut gérer ses emails comme n'importe quel composant HTML dans son projet. Images, styles et contenus sont centralisés, ce qui évite les allers-retours et simplifie la maintenance.
• Un rendu fiable partout: Grâce à un processus de compilation intelligent, Maizzle adapte automatiquement le code pour qu'il soit bien interprété par tous les clients mails.
• Un aperçu en temps réel : Avec npm run dev, on peut prévisualiser et ajuster ses emails instantanément, sans devoir les envoyer à chaque modification.
Attention ! Maizzle adopte une approche desktop-first (contrairement au mobile-first habituel en développement web). Il faudra donc penser à l'adaptation mobile en ajustant les styles si nécessaire.
Un environnement intégré à Laravel (TUTORIEL)
Lorsque l'on envoie des e-mails via une application Laravel avec Maizzle, on peut organiser
notre projet de plusieurs manières. Une approche consiste à garder le projet Maizzle distinct de
Laravel, mais on peut aussi l'inclure dans le projet Laravel pour simplifier la gestion des
templates d'e-mails. Voyons comment faire cela efficacement.
La manière la plus simple de créer un projet Maizzle est d'utiliser la commande `npx` depuis le répertoire de votre projet Laravel.
La manière la plus simple de créer un projet Maizzle est d'utiliser la commande `npx` depuis le répertoire de votre projet Laravel.
npx create-maizzle
Dans l'assistant interactif, spécifiez le nom du répertoire pour votre projet Maizzle, par
exemple ./my-project et choisissez le starter par défaut et
installez les dépendances.
Accédez au répertoire que vous venez de créer, puis lancez la commande suivante pour démarrer le développement en local : npm run dev
Cela lancera un serveur local sur http://localhost:3000 avec rechargement automatique des modifications.
Par défaut, Maizzle inclut un modèle d'e-mail transactionnel, idéal pour les notifications et communications liées aux transactions.
Il est possible d'afficher depuis le navigateur, mais pour effectuer des modifications ou en créer un nouveau, cela doit être fait directement depuis le projet. Tout est maintenant installé ! Vous pouvez commencer à intégrer vos e-mails en modifiant le modèle existant ou en créant de nouveaux fichiers.
Accédez au répertoire que vous venez de créer, puis lancez la commande suivante pour démarrer le développement en local : npm run dev
Cela lancera un serveur local sur http://localhost:3000 avec rechargement automatique des modifications.
Par défaut, Maizzle inclut un modèle d'e-mail transactionnel, idéal pour les notifications et communications liées aux transactions.
Il est possible d'afficher depuis le navigateur, mais pour effectuer des modifications ou en créer un nouveau, cela doit être fait directement depuis le projet. Tout est maintenant installé ! Vous pouvez commencer à intégrer vos e-mails en modifiant le modèle existant ou en créant de nouveaux fichiers.
Configuration
pour Laravel
Maizzle est livré avec deux fichiers de configuration, un pour votre développement local config.js et l'autre pour votre environnement de production
config.production.js.
L'objectif est que chaque build de Maizzle enregistre les fichiers HTML générés directement dans les vues de Laravel. On modifie donc la configuration de production:
L'objectif est que chaque build de Maizzle enregistre les fichiers HTML générés directement dans les vues de Laravel. On modifie donc la configuration de production:
export default {
build: {
output: {
path: '../resources/views/emails',
extension: 'blade.php'
},
static: false,
},
}
Ainsi, à chaque build, les templates seront placés dans resources/views/emails avec une extension .blade.php. On définit static:
false car on souhaite utiliser les assets depuis le dossier public/ de notre projet
Laravel. Pour cela on va rajouter la configuration suivante :
locals: {
app_url: process.env.APP_PROD_URL || process.env.APP_URL,
asset_url: (process.env.APP_PROD_URL || process.env.APP_URL) + '/img',
}
Préserver
les
délimiteurs Blade dans Maizzle
Dans Maizzle, les délimiteurs Blade ({{ }}) et (!!) peuvent être
interprétés trop tôt, empêchant Laravel de les reconnaître. Pour éviter cela, ajoutez cette
configuration :
unescapeDelimiters: [', ', ', ']
Et utilisez vos variables comme suit : {{ '{' }}{ variable }}. Cela
garantit que les variables seront bien rendues lors du build et que Laravel les interprétera
correctement.
Vous pouvez commencer à écrire votre emails en créant un fichier HTML dans le dossier emails de Maizzle.
Vous pouvez commencer à écrire votre emails en créant un fichier HTML dans le dossier emails de Maizzle.
Time
to
build
Vous n'avez plus qu'a lancer la commande npm run
build.
Il va se baser sur le fichier de configuration de la production pour générer les vues de mails côté Laravel.
Il va se baser sur le fichier de configuration de la production pour générer les vues de mails côté Laravel.
Un email universel
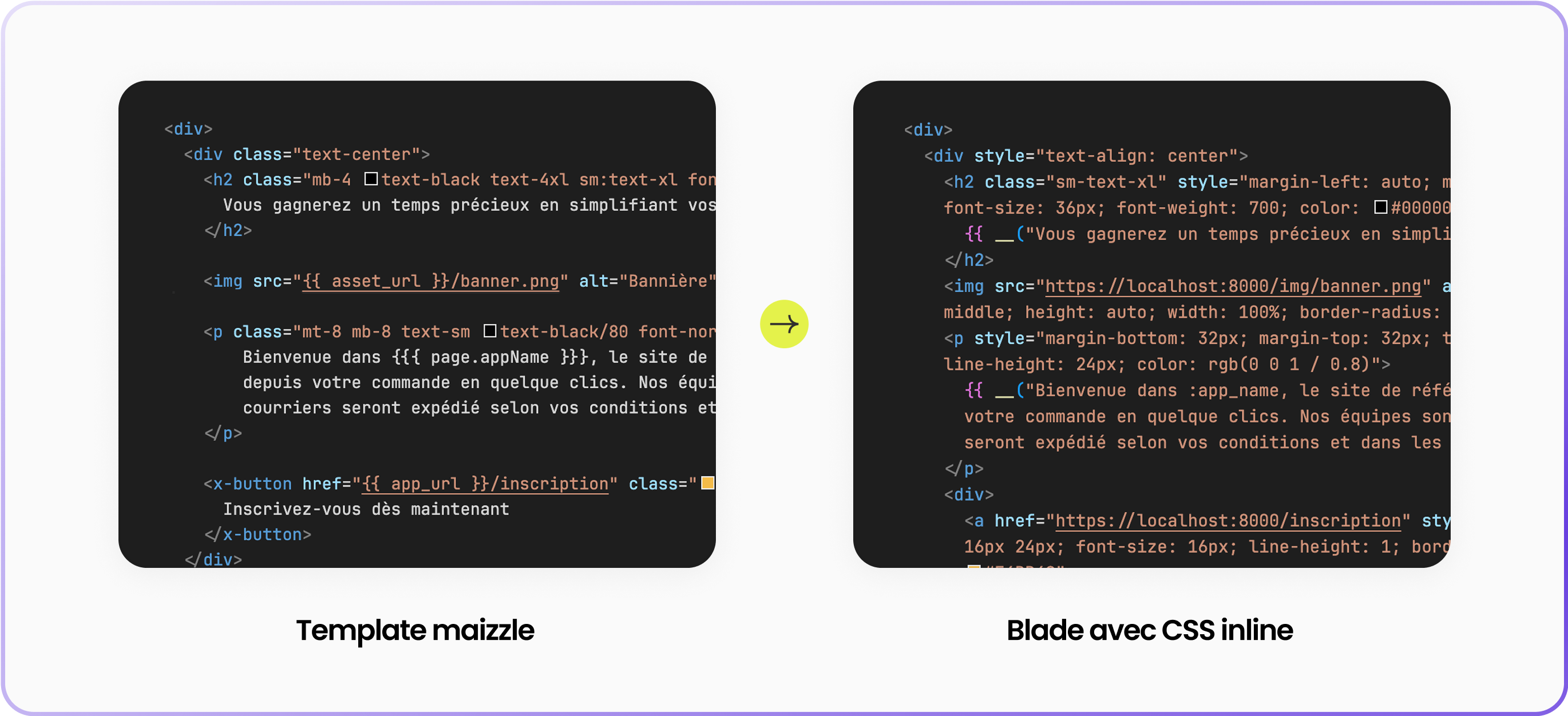
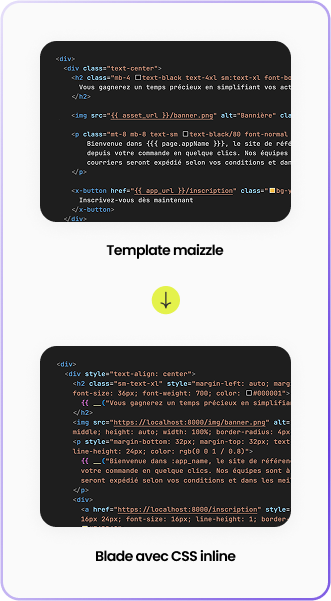
Maizzle convertit automatiquement les classes Tailwind en CSS inline (styles appliqués
directement dans les éléments HTML via l'attribut style) afin d'obtenir un code universel pour
tous les clients de messagerie. Il ajoute également des commentaires conditionnels spécifiques
pour garantir un rendu optimal.
Finis les ajustements interminables : Maizzle fait le travail d'optimisation pour nous en adaptant le code aux spécificités de chaque boîte de réception. Mais pour être sûr que tout s'affiche correctement partout, un check supplémentaire via Litmus est recommandé. Cet outil permet de tester son email sur une multitude de clients (Gmail, Outlook, Apple Mail, etc.) afin de détecter d'éventuels problèmes et les corriger avant l'envoi.
Finis les ajustements interminables : Maizzle fait le travail d'optimisation pour nous en adaptant le code aux spécificités de chaque boîte de réception. Mais pour être sûr que tout s'affiche correctement partout, un check supplémentaire via Litmus est recommandé. Cet outil permet de tester son email sur une multitude de clients (Gmail, Outlook, Apple Mail, etc.) afin de détecter d'éventuels problèmes et les corriger avant l'envoi.

Convertion de l'email de Tailwind à CSS Inline
Grâce à Maizzle, coder des emails devient (presque) un plaisir : un environnement moderne, une
compatibilité optimisée et un gain de temps considérable. Si vous créez régulièrement des emails
transactionnels ou marketing, il est temps de l'essayer !
L'emailing, enfin facile !
Coder des e-mails n'a jamais été aussi simple. Avec Maizzle, fini les casse-têtes liés aux
différences entre clients de messagerie : il optimise votre code, intègre Tailwind CSS et offre
un aperçu en temps réel. Associé à Litmus pour les tests finaux, il garantit un rendu parfait
partout. Moins d'ajustements, plus d'efficacité : si vous en avez assez des e-mails cassés, il
est temps d'adopter Maizzle. Essayez-le, vous ne pourrez plus vous en passer !
À La Factory, Maizzle a transformé notre façon de concevoir les e-mails. Il nous fait gagner du temps, simplifie la gestion des déclinaisons et garantit un code propre et maintenable.
Son approche nous permet d'industrialiser nos processus tout en assurant une compatibilité maximale. Résultat : des e-mails plus performants, une meilleure délivrabilité et des taux de conversion optimisés. Un atout incontournable pour notre productivité et la satisfaction de nos clients !
À La Factory, Maizzle a transformé notre façon de concevoir les e-mails. Il nous fait gagner du temps, simplifie la gestion des déclinaisons et garantit un code propre et maintenable.
Son approche nous permet d'industrialiser nos processus tout en assurant une compatibilité maximale. Résultat : des e-mails plus performants, une meilleure délivrabilité et des taux de conversion optimisés. Un atout incontournable pour notre productivité et la satisfaction de nos clients !